برامج تطوير الويب وأحدث التقنيات

عناصر الموضوع
1- أطر عمل JavaScript الحديثة مثل React وVue.js
2- استخدام GraphQL لتحسين استعلامات البيانات
3- تطبيقات الويب التقدمية (PWA) وتجربة المستخدم
4- أدوات بناء وتصميم الواجهات المتجاوبة
5- تكامل تقنيات الذكاء الاصطناعي في تطوير الويب
يوجد الآن كثيراً من الابتكارات كبرامج الدردشة التي تعمل بالذكاء الاصطناعيAI:
- بينما يوجد كثير من التقنيات الحديثة لاستخدام الإنترنت وكثير من الاتجاهات التي يمكنها أن تساعدك في مواكبة التكنولوجيا المتغيرة بطريقة مستمرة.
- بينما من الممكن أن هذا التقدم الكبير يجعلنا أن نشعر بالقلق.
- بينما لكن طُوِّرت برامج الويب بصورة كبيرة جدا لذلك أصبح مسايره الاتجاهات الجديدة شيئاً ضروري جدا خصوصا مع تصميم الأجهزة المحمولة التي أصبح يوجد الآن بها أحدث تِقْنِيَّات تطوير التطبيقات مثل البحث الصوتي، وأحدث تِقْنِيَّات تطوير الويب Java، ومن خلال هذه المقالة سوف نتعرف أكثر إلى برامج تطوير الويب وأحدث التقنيات.
1- أطر عمل JavaScript الحديثة مثل React وVuejs
React هو إطار عمل ممتاز، ولكن إطار عمل JavaScript الحديث يعني إطار عمل من عصر ما بعد React أي Lit و Solid وSvelte و Vue وما إلى ذلك.لقد هيمنت React على مشهد واجهة المستخدم لفترة طويلة لدرجة أن كل إطار عمل جديد نشأ في ظلها. كانت كل هذه الأطر مستوحاة إلى حد بعيد من React، لكنها تطورت بعيدًا عنها بطرق متشابهة على نحو مدهش. ومع أن React نفسها استمرت في الابتكار، إلا أن أطر العمل التي ظهرت بعد React أكثر تشابهًا مع بعضها البعض من React في الوقت الحاضر، وفيما يلي بعض الأشياء التي تميز الأطر الحديثة وهي:
- للتحديثات استخدم الأشياء التفاعلية مثل الإشارات.
- للعرض قوم باستخدام القوالب المستنسخة.
- بعمل التطبيقات المبرمجة مثل تطبيقات الويب الحديثة.[1]
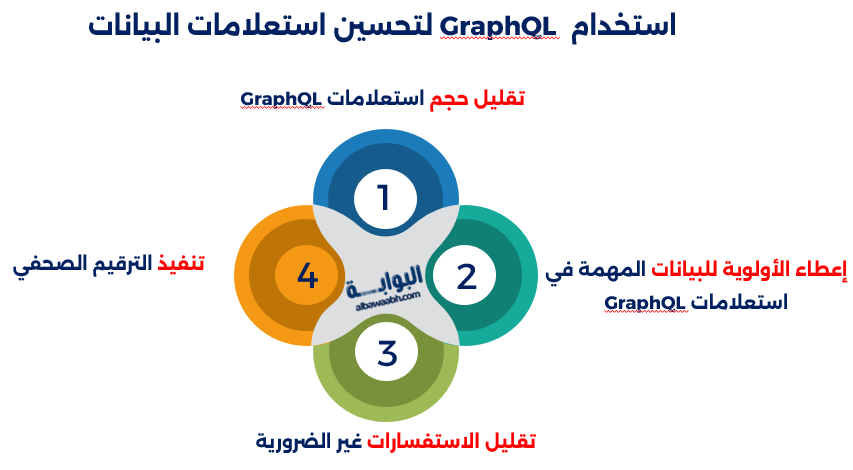
2- استخدام GraphQL لتحسين استعلامات البيانات
GraphQL هي وسيلة تستطيع من خلالها إنشاء تطبيقات للبرمجة التي تسمح للمستخدم تحديد البيانات اللازمة والحصول عليها من خلال خطوة واحدة، وفيما يلي سوف نعرف أهم مميزات GraphQL:

تقليل حجم استعلامات GraphQL:
يمكن من خلاله إزالة الوسائط والأشياء غير المهمة، وتستطيع من خلاله تقليل البيانات المرسلة إليك وأهميته ترجع في ان الاستعلامات الكبيرة تؤدي إلى زيادة الاستجابة، وبطء الجهاز واستهلاك المزيد وتكاليف مرتفعة.
إعطاء الأولوية للبيانات المهمة في استعلامات GraphQL:
يساعدك في تحديد البيانات المهمة والأساسية التي يحتاج إليها التطبيق، وهذا يساعدك في تسليمها بسرعة، وهذا يؤدي إلى عدم تأثر على المستخدم بأي سلبيات أو ادعاء بطيء أو ادعاء بيانات غير مهمة ومحددة.
تقليل الاستفسارات غير الضرورية:
الأسماء الوهمية تساعدك أيضا على تقليل الاستعلامات، ولها فائدة تخفى مهمة هي العادة لتسمية الحقول.
تنفيذ الترقيم الصحفي:
من خلال الترقيم تستطيع تقسيم الأشياء الكبيرة إلى أجزاء صغيرة، وذلك لمساعدتك في الإدارة على تحسين الأداء، ويتيح لك النتائج التي يحتاج إليها كل استعلام، ويقلل الضغط على الخادم، ويحسن أوقات الاستفسارات.[2]
3- تطبيقات الويب التقدمية PWA وتجربة المستخدم
تَجْرِبَة المستخدم:
من منظور تَجْرِبَة المستخدم، تتفوق التطبيقات الأصلية على التطبيقات التقدمية لأنها مصممة خصيصًا لمنصة معينة، ويمكنها الاستفادة الكاملة من الأجهزة وواجهات برمجة التطبيقات الخاصة بالجهاز. ويؤدي هذا إلى رسوم متحركة أكثر سلاسة وأوقات استجابة أسرع ورسوم محسّنة. ومع ذلك، فقد أدت التطورات في قدرات المتصفح وتقنيات التحسين إلى تضييق فجوة الأداء هذه، مما يسمح لتطبيقات الويب التقدمية بتقديم تَجَارِب مستخدم مرضية على الأجهزة الحديثة.[3]
4- أدوات بناء وتصميم الواجهات المتجاوبة
فيما يلي أدوات تساعدك على إنشاء مواقع الويب:
مارفل:
هي أداة للتصميم الويب، ومن خلالها تستطيع إنشاء نماذج لتجربة بقاعك على الإنترنت، ولها كثير من الميزات أهمها أنها سهلة في الاستخدام، وتستطيع من خلالها إنشاء العديد من التصميمات، وتترك لك الاختيار بين كثير من الأشياء المتاحة، وتستطيع أيضا تطوير برامج للحصول على مواقع مذهله للإنترنت.
فيجما:
هي أداة لتصميم الويب لكنها يوجد بها ميزة مهمة جدا انو تعاونيه. بينما تعمل على نحو أساسي على السحابة، وهذا يتيح لك مشاركة التصميمات، وهي تشبه التصميمات الأخرى مثلSketch.
يو إكس بين:
هي أداة تصميم تتيح للمستخدم إنشاء إطارات ونماذج وتدفقات، ويوجد بها ميزة تعاون مدمجه يستطيع أعضاء الفريق العمل سويا في المشاريع.
أدوبي XD:
هي أداة تعتمد بصورة أساسية على المتجهات في تصميم برامج الويب، ولا سيما تصميم واجهات المستخدم، ويوجد بها مجموعة كبيرة من الميزات التي تساعدك في إنشاء مواقع الويب والتطبيقات.
ويكس:
هو من خلاله تستطيع تطوير الويب، وذلك ليتيح لك إنشاء مواقع بصورة احترافية دون الحاجة إلى كتابه أكواد، ومن خلالها تستطيع تعيين مطور البرامج لإنشاء مواقع فعاله للويب.
بيكسل دروب:
تتيح لك وبصوره ورائعه لإنشاء مواقع سريعة الاستجابة، ويوجد بها واجهة سحب وإفلات تسهل عليك الإنشاء التخطيطات، وتستخدم لإنشاء الرسوم المتحركة وبعض التأثيرات الأخرى.[4]
5- تكامل تِقْنِيَّات الذكاء الاصطناعي في تطوير الويب
يشير تصميم الويب المدعوم بالذكاء الاصطناعيAI إلى دمج تِقْنِيَّات الذكاء الاصطناعيAI في عملية تصميم وتطوير مواقع الويب. ويستخدم خوارزميات التعلم الآلي لأتمتة جوانب مختلفة من تصميم الويب، مثل إنشاء التخطيط وتوليد المحتوى وتحسين تَجْرِبَة المستخدم، وفيما يلي طرق استخدام الذكاء الاصطناعي في تطوير الويب:
إنشاء التصميم الآلي:
الذكاء الاصطناعيAI يمكنه تحديد الأشياء الذي يفضلها المستخدم، وذلك ليصنع تصميمات مخصصة لتلبية احتياجات المستخدم.
إنشاء المحتوى:
الذكاء الاصطناعيAI يمكنه أن يصنع الصور ومقاطع الفيديو بناء على المعلومات التي يستطيع ان يحصل عليها من خلال بيانات المستخدم.
تَجَارِب المستخدم المخصصة:
الذكاء الاصطناعي AIيمكنه معرفة سلوك المستخدم والأشياء الذي يفضلها. بينما هذا يساعده في تخصيص محتوى إلكتروني وتقديم النصائح للمستخدمين.
برامج المحادثة الآلية والمساعدة الافتراضية:
الذكاء الاصطناعيAI يوفر المساعدة السريعة للمستخدمين وينشئ محادثات عالية ومساعدين وهي سيؤدي إلى تجربةأفضل للمستخدم.
إدارة المحتوى:
الذكاء الاصطناعيAI يستطيع إدارة المواقع بصورة ممتازة. بينما يحسن من محركات البحث وتفاعل المستخدم.[5]
وفي الختام من خلال هذا المقال قد تعرفنا بأهم برامج لتطوير وتحديث التقنيات واهميه الذكاء الاصطناعيAI.
المراجع
- nolanlawsonأطر عمل JavaScript الحديثة مثل React وVuejs_بتصرف
- devاستخدام GraphQL لتحسين استعلامات البيانات_بتصرف
- inappتطبيقات الويب التقدمية PWA وتجربة المستخدم_بتصرف
- valuecodersأدوات بناء وتصميم الواجهات المتجاوبة_بتصرف
- geeksforgeeksتكامل تِقْنِيَّات الذكاء الاصطناعي في تطوير الويب _بتصرف
مشاركة المقال
وسوم
هل كان المقال مفيداً
الأكثر مشاهدة
ذات صلة

ألعاب تعليمية للأطفال

أنواع حساسات الأردوينو ووظائفها في المشاريع الإلكترونية

الفرق بين ذاكرة الوصول العشوائي (RAM) وذاكرة القراءة...

مفهوم الحاسوب وتطوره عبر الزمن

تصنيف الشبكات وأنواعها المختلفة

كيفية إيقاف واتس آب مؤقتًا

فوائد الحاسوب في مختلف المجالات الحياتية

كيفية صنع محرك كهربائي بسيط من مواد متاحة

مزايا وعيوب إستخدام الحاسوب في الحياة اليومية

الدليل الشامل: كيفية تحميل التطبيقات من خارج المتجر

كيفية رفع ملف PDF وتوفير رابط مباشر لتحميله

معرفة الفرق بين البلوك والحذف في الواتس اب

الذكاء الاصطناعي والأمن السيبراني: درع المستقبل الرقمي

هل لعبة المارد الأزرق خطيرة