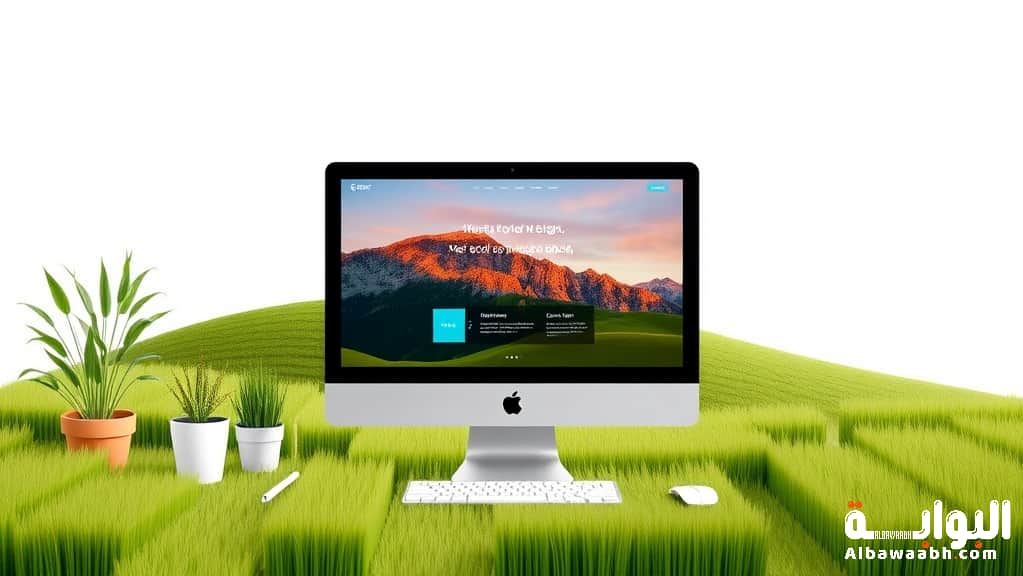
تصميم مواقع الويب من الصفر: الخطوات الأساسية

عناصر الموضوع
1- ماهو الموقع الإلكتروني؟
2- ماهو تصميم المواقع؟
3- الفرق بين مصمم الويب ومطور الويب
4- تصميم موقع إلكتروني
5- عناصر تصميم الموقع الإلكتروني
6- كيفية تصميم موقع إلكتروني؟
تُعدّ المواقع الإلكترونية المقدمة الرقمية الأولى لكل من المؤسسات والشركات والأفراد، والوسيلة الرئيسة للتعريف عن وجودهم الرقمي والتواصل مع الجمهور.
ولأن تصميم مواقع الويب الإلكتروني هو أول ما يراه المستعمل؛ صار مجال تصميم مواقع الويب ذات أهمية كبيرة، ومهارات تصميم المواقع من أبرز المهارات في عالم اليوم الرقمي. فكيف تتعلم تصميم مواقع الويب؟
1- ماهو الموقع الإلكتروني؟
- الموقع الإلكتروني هو عدة من الصفحات الإلكترونية المجمعة، يكتبها المبرمج بلغات الترميز والبرمجة الملائمة على سبيل المثال HTML وCSS و وتُستضاف على خوادم الويب لتقدم خلال الإنترنت.
- يشير إليها المستعمل عن طريق عنوان URL الخاص بهذا الموقع. تتضمن صفحات الموقع الإلكتروني على متنوع أنواع الوسائط المختلفة؛ من صور ونصوص ومقاطع فيديو وملفات صوتية وغيرها، كذلك تحتوي على مكونات تفاعلية، على سبيل المثال الأزرار والروابط والنماذج.
- تعدّ عملية تصميم مواقع الويب الإلكترونية وتحديثها عملية صعبة، تحوي الكثير من المراحل، على سبيل المثال برمجة الموقع وتصميم الواجهات وتجربة المستخدم وغيرها الكثير من الجوانب التكنولوجية والتصميمية. تتنوع استعمالات الموقع الإلكتروني حسب الشأن الذي تحدث لأجله، فقد يصبح مقدمة رقمية لمنظمة أو مؤسسة، أو لشأن التجارة الإلكترونية، وقد يصبح موقع سلس شخصي يعرض معلومات عن مجال أو موضوع ما، أو مضمون ترفيهي وتعليمي.
2- ماهو تصميم المواقع؟
تصميم مواقع الويب هو أولى مراحل تحديث الويب، وهو عملية إعداد وتحديث الشكل البصري للموقع الإلكتروني.
يهدف تصميم المواقع إلى إعداد واجهة مستعمل ظاهرة جذابة سلسة الاستعمال، تدعم تفاعل المستعمل مع المحتوى، وتبسط عليه عمليات التصفح والتنقل في الموقع. كذلك تحوي تصميمًا على الكثير من العناصر، منها:
الهوية البصرية:
تحوي العناصر المرئية على سبيل: المثال الألوان، والشعار، والخطوط، والرموز التعبيرية التي تبين عن هوية الموقع، وهي ما يبرز هذا الموقع عن غيره.
تجرِبة المستخدم:
لابد تصميم تجرِبة مستعمل مريحة وبسيطة الاستعمال، تتناول متطلبات المستعملين، وتتلاءم مع توقعاتهم، وتقدم لهم تجرِبة ممتعة خلال تصفح الموقع.
تخطيط الصفحة:
يحوي ترتيب أسلوب عرض العناصر المتنوعة ضمن صفحات الموقع بوسيلة ملاءمة، كتعيين مكان العناصر الأساسية؛ على سبيل المثال شريط القائمة والشعار والعناصر التفاعلية والمحتوى الأساسي، بحيث يصبح التصميم النهائي سلس الفهم والقراءة.
النصوص والخطوط:
يستلزم تنقية خطوط سهلة ومقروءة على متنوع الأجهزة، وتهيئة النصوص بوسيلة متوافقة مع المحتوى؛ من حيث التنسيق والحجم والتباعد.
الصور والوسائط المتعددة:
يحوي إضافة الصور والرسوم، ومقاطع الفيديو والعناصر التفاعلية الأخرى التي تساعد في تقوية المحتوى ليصبح أكثر فاعلية وجاذبية.
يقوم بعملية تصميم مواقع الويب مصمم الويب، وقد يصبح شخص واحد أو الكثير من مصممين يعملون كفريق، وعادتا ما يغلط الأفراد بين مصمم الويب ومطور الويب، ويعتقدون أنها مهمة واحدة، إلا أن الأمر غير صحيح، ونبين في التالي التنوع بينهما.
3- الفرق بين مصمم الويب ومطور الويب
يتضامن كل من مصمم الويب ومطور الويب في عملية تحديث وتشييد المواقع الإلكترونية، التي يستند نجاحها إلى تنظيم الجهود بينهما للوصول إلى تصميم رائع، وواجهة مستخدم بسيطة، ووظائف متكافئة ومتجاوبة مع المستعمل، لذلك لابد أن يصبح لكل منهما دور متنوع، إضافةً إلى ذلك تتنوع المهارات التي على كل منهما استحوذا.
مصمم الويب Web Designer
- تحوي مهام مصمم الويب Web Designer في تصميم وتنظيم المحتوى الظاهري والمظهر العمومي للمواقع الإلكترونية، وتعيين تخطيطات الصفحات وتنقية الخطوط والألوان والصور والرسوم والعناصر التفاعلية الأخرى.
- يستعمل لتنفيذ ذلك وسائل التصميم الجرافيكي، على سبيل المثال، Adobe Photoshop وIllustrator وSketch وغيرها.
- يقوم مصمم الويب كذلك على تعزيز تجرِبة المستعمل، وتقديم واجهات مستعمل سلسة الاستعمال ومتوافقة مع أهداف الموقع، وذلك باستعمال لغات تنسيق الويب على سبيل المثال: HTML وCSS وJavaScript والكثير.
مطور الويب Web Developer
- أما مطور الويب Web Developer، فيعتني بجزء البرمجة والتحديث التكنولوجي؛ فيتبدل تصميم الموقع الإلكتروني الذي قدمه له المصمم إلى موقع ويب فعلي، ويزود عليه الواقعية والقدرة على التفاعل عن طريق المستخدم.
- كذلك يدعم من ووظائف الموقع الإلكتروني، ويزود الكثير من الامتيازات والخصائص والتفاعلات المتطورة، كذلك يجمع الموقع بقواعد البيانات في حال الداعي لذلك.
- يستعمل لهذا الغرض لغات البرمجة المرتبطة بالواجهات الخلفية، وقد يستعمل أنظمة إدارة المحتوى.[1]
4- تصميم موقع إلكتروني
تصميم مواقع الويب الإلكترونية صار مصطلحًا منتشر لأنه أبسط وسيلة للبلوغ إلى العملاء، والترويج إلى الخدمات والمنتجات التي تعرضها الأنشطة التجارية.
ويقصد بهذا المصطلح تصميم هيكلة الموقع من صفحات أساسية وفرعية وتصميم كافة المرئيات المرتبطة بالموقع، على سبيل المثال:
- حجم وشكل الصفحات ووسيلة عرضها وألوانها.
- تخصيص حجم وشكل رأس وذيل الموقع.
- تعيين أماكن بيان الأيقونات والشعار والصور والفيديوهات.
- حجم والألوان ونوع الخطوط المستعملة في كتابة النصوص.
- يستند تصميم الموقع إلى نحو كبير على نظرية التسلسل الرقمي، وهي وسيلة تنظيم العناصر الظاهرة على حسب لونها وحجمها وتباينها ومكانتها النسبية.
5- عناصر تصميم الموقع الإلكتروني
قبل الشروع في تصميم مواقع الويب لابد من التعرف على إلى العناصر التي تتمثل منها تصميم الموقع:

رأس وذيل الموقع “Header & Footer Website”
يعد رأس وذيل الموقع عنصر رئيسي:
- فالرأس هو الجزء العلوي من الصفحة يحوي الصفحة الأساسية وقائمة تتضمن على كافة الروابط التي تصل إلى الصفحات الأخرى، العنوان أو الاسم المرتبط بالعلامة التجارية، ومربع البحث، وصورة الشعار.
- بينما الذيل هو الجزء السفلي من صفحات الموقع يتضمن على سياسات الموقع، وبيانات الاتصال، وأيقونات التواصل الاجتماعي المرتبطة بالموقع، ونموذج الانضمام في القائمة البريدية لدي الموقع، وقسم الأسئلة المعروفة.
قوائم الموقع
- القوائم هي روابط للصفحات الداخلية للموقع على سبيل المثال القائمة الأساسية، وهي قائمة تتضمن على أقسام الموقع، ويمكن أن تصبح عبارة عن قائمة ظاهرة أو رأسية تتضمن على روابط تصل إلى كافة الصفحات الأخرى.
- من اللازم تصميمها على نحو يبسط على الزائر التصفح ثم إنَّها تبسط عملية زحف عناكب جوجل خلال موقعك.
مربع البحث
يصبح مربع البحث موقعك بصورة محرك بحث قليل، يقدر مستعملون موقعك من البحث عن المحتوى باستعمال الكلمات الأساسية المتعلقة بالمجال.
الهوية البصرية
- لدعم العلامة التجارية عند الزوار، فإن اندماج عناصر الهوية البصرية المرتبطة بها في تصميم الموقع الإلكتروني على سبيل المثال الألوان وشعار وخطوط، وذلك لشد عيون المستعملين للعلامة كذلك يستلزم تزويدها في كافة صفحات الموقع.
- من الأفضل تنقية عدة من الألوان المستعملة في التصميم متوافقة، وتوضح عن العلامة التجارية.
المرئيات
ويقصد بها الصور المتحركة والثابتة ومقاطع الفيديو وكافة الوسائط التي يتم تزويدها بالموقع، وهي التي تعزز المحتوى، ويفضل تنقيتها بعناية، وأن تصبح ذات جودة مرتفعة. [2]
6- كيفية تصميم موقع إلكتروني؟
الآن بعد أن صار لديك المعرفة الرئيسة، تسطيع أن تلقي نظرة عاجلة على كيفية طريقة موقع إلكتروني:
تحليل المتطلبات:
- لبداية تصميم موقع الويب، من اللازم إدراك احتياجات وأهداف المشروع.
- اعمل على إجراء مناقشات مع العملاء أو الأطراف المعنية لربط المعلومات عن توقعاتهم وجمهورهم المراد والوظائف المرغوبة وتفضيلات التصميم العامة.
- تسهم هذه الخطوة في جعل اتجاه ظاهر لعملية التصميم.
التخطيط وعمل النماذج:
- بمجرد تجميع الاحتياجات، تستطيع البدء في تخطيط هيكل وتصميم الموقع.
- اعمل على إعداد خريطة الموقع لتعيين الصفحات وترتيبها الهرمي.
- إضافة إلى ذلك اعمل على تحديث نماذج الأسلاك، وهي تمثيلات مرئية رئيسة لتخطيط الموقع، تبدو توضع العناصر والمحتوى المتنوع.
- تسهم نماذج الأسلاك في تعيين الهيكل العام وتدفق الموقع.
التصميم البصري:
- مرحلة التصميم البصري تشتمل على إعداد جماليات وجاذبية مرئية للموقع.
- ابدأ بتعيين لوحة الألوان الملائمة التي تتناسب مع هوية العلامة التجارية أو المشروع.
- اعمل على تصميم شعار وتنقية خطوط وطرازات ملائمة لتحقيق القراءة والتناسب.
- اعمل على إعداد عناصر رسومية على سبيل المثال الأزرار والأيقونات والصور التي تدعم الجاذبية المرئية وتجربة المستعمل.
إنشاء عناصر وتخطيط واجهة المستخدم:
- في هذه المرحلة، اعمل على ترجمة نماذج الأسلاك والتصميم المرئي إلى عناصر حقيقية لواجهة المستخدم.
- اعمل على تحديث تخطيط كل صفحة، مع الاطلاع على العناصر على سبيل المثال قوائم التنقل والرؤوس والتذييلات وأقسام المحتوى.
- انتبه بوضع النص والصور والعناصر التفاعلية لتنفيذ تصميم متناسب وبسيط الاستعمال.
تنفيذ التصميم الاستجابي:
- مع تصاعد استعمال الأجهزة المحمولة، من اللازم تصميم مواقع الويب التي تصبح استجابة، وتتلاءم مع أحجام الشاشة المتنوعة.
- تيقن من أن الموقع معد ومحسن لمتنوع الأجر. [3]
في الختام، تقدر القول بأن تصميم مواقع الويب ملائم للمبتدئين يحتاج رعاية كبيرة بالتفاصيل.
فلابد أن يصبح الموقع سلس الاستعمال وسريع التحميل، ويمتاز بتصميم مذهل ومتوافق مع الجمهور المستهدف. كذلك يستلزم أن يشتمل الموقع على محتوى ذات جودة مرتفعة ونافع للمبتدئين في المجال المنتقي.
المراجع
- blog.mostaqlدليلك العملي لتعلم تصميم مواقع الويب خطوة بخطوة
- techvillageegخطوات تصميم موقع إلكتروني متكامل باحترافية في 7 نقاط
- clslearnرحلتك نحو تعلم تصميم مواقع الويب من الصفر بأسلوب شيق وفعّال
مشاركة المقال
وسوم
هل كان المقال مفيداً
الأكثر مشاهدة
ذات صلة

الطباعة ثلاثية الأبعاد: ثورة في التصميم والتصنيع

استخدامات تقنية البلوك تشين: ماذا تعني ولماذا هي...

مزايا وعيوب إستخدام الحاسوب في الحياة اليومية

هل لعبة المارد الأزرق خطيرة

إنشاء حساب تليجرام من جوجل

الدليل الشامل: كيفية تحميل التطبيقات من خارج المتجر

كيف تعرف أنك محظورًا على واتس آب؟

كيفية إيقاف واتس آب مؤقتًا

الذكاء الاصطناعي في الفضاء

إيجابيات الحاسوب

إيجابيات مواقع التواصل الاجتماعي

إنشاء حساب تويتر برقم الهاتف

أندرويد: استكشاف نظام التشغيل الأكثر انتشاراً وتطوره عبر...

ماهى فوائد الحاسوب




















