مقدمة في تطوير تطبيقات الويب التقدمية (PWAs)

عناصر الموضوع
1- تطبيق الويب التقدّمي (PWA).
2- كيفية عمل تطبيقات الويب التقدمية (How PWAs Work).
3- فوائد تطبيقات الويب التقدمية.
4- مزايا تطبيقات الويب التقدمية (Advantages of PWA).
5-طرق لحماية نفسك من التصيد الاحتيالي لتطبيق الويب التقدمي.
يتحدث الويب باستمرار، ويتطور معه توقعات المستعملين، فهم يرغبون في تطبيقات ويب سريعة ومصدق بها كالتطبيقات الأصلية (native apps)، ولكن من دون متاعب التحميل أو التحديث الدائم، يرغبون في تطبيقات ويب تقدر العمل في نظام عدم الاتصال (offline)، وتقدر أيضًا إرسال التنبيهات، والبلوغ إلى امتيازات الجهاز، والتعامل مع نظام التشغيل. يقدر عمل كل هذا عن طريق تطبيقات الويب التقدمية (Progressive Web Apps-PWA).
1- تطبيق الويب التقدّمي (PWA)
تطبيقات الويب التقدمية هو تطبيق ويب يستعمل التطورات التدريجية لتقديم إلى المستعملين تجرِبة أكثر مصداقية، ويستعمل قدرات حديثة، لعرض تجرِبة أكثر شمولا، ويقدر تثبيته.
وبما أنّه تطبيق ويب، يقدر البلوغ إلى أي فرد في أي موقع، وعلى أي جهاز، وكل ذلك باستعمال قاعدة رموز برمجية واحدة.
بعد تنزيل تطبيق الويب التقدّمي (PWA)، يظهر مثل أي تطبيق آخر، على وجه الخصوص:
يحتوي على رمز على الشاشة الأساسية أو مشغّل التطبيقات أو لوحة التشغيل أو قائمة البدء.
يبدو هذا الخيار عند الاطلاع عن تطبيقات على الجهاز.
يتم فتحه في نافذة منفردة، بعيدة تمامًا عن واجهة مستعمل المتصفّح.
حيث يقدرها البلوغ إلى مستويات أعلى من التعامل مع نظام التشغيل، مثل، معالجة عنوان URL أو تعيين شريط العناوين.
يقدر الاستعمال من دون إنترنت. [1]
2- كيفية عمل تطبيقات الويب التقدمية (How PWAs Work)
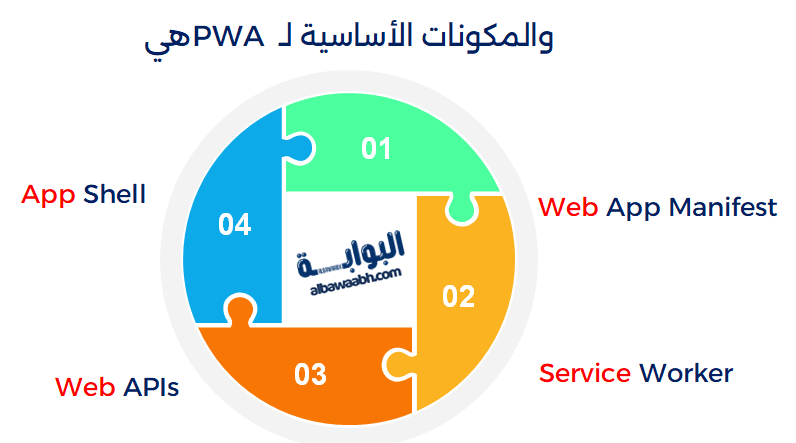
تستند تطبيقات الويب التقدمية PWAs إلى عدة من تكنولوجيا وإرشادات الويب لتقديم تجرِبة مستعمل مماثلة إلى التطبيقات الأصلية. والمكونات الأساسية لـ PWA هي:

Web App Manifest:
يتيح هذا الملف معلومات (metadata) عن PWA، على سبيل المثال اسمها و icon, theme color, orientation, display mode وغيرهم.
ويعرف هذا الملف المتصفح كيف لا بد أن يعمل تطبيق الويب عند تنزيله على الجهاز، وكيف لا بد أن يبدو للمستعمل.
Service Worker:
هو ملف JavaScript يشغل في الخلفية على نحو منفرد عن صفحة الويب، ويقوم كـ proxy بين تطبيق الويب والشبكة.
يتيح للـ Service Worker مقابلة طلبات الشبكة، وحفظ الموارد في ذاكرة التخزين المؤقت، ومزامنة البيانات، وإرسال التنبيهات، والكثير؛ حيث يقدر إلى تطبيق الويب من العمل من دون اتصال بالإنترنت، والتنزيل على نحو أسرع، وتحقيق المهام في الخلفية.
App Shell:
هي الحد الأقل من HTML وCSS و JavaScript الذي يقدم الهيكل الرئيسي وواجهة المستعمل لتطبيق الويب.
يتم حفظ الـ App Shell قشرة التطبيق عن طريق الـ Service Worker، ويتم تنزيلها من ذاكرة التخزين المؤقت في الزيارات القادمة، لتقديم تجرِبة مستعمل سريعة.
Web APIs:
هي المقدمات التي تتيح لتطبيق الويب بالبلوغ إلى امتيازات وقدرات الجهاز، على سبيل المثال، الكاميرا والميكروفون والموقع الجغرافي والبلوتوث والدفع وغيرها.
وتتيح مقدمات برمجة تطبيقات الويب (Web APIs) تطبيق الويب من إتاحة تجرِبة مستعمل فعالة، والدمج مع نظام التشغيل والتطبيقات الأخرى. [2]
3- فوائد تطبيقات الويب التقدمية
امتيازات تطبيقات الويب التقدمية تقدرها من عرض الكثير من الفوائد للمستعملين ولأصحاب تطبيقات الويب معا، بمعني أنك كمدير تطبيق ويب ستنتفع من عمل تطبيقك تقدميًّا في البلوغ إلى المسعى الذي ترغب أن تبلغ إليه، كذلك ستصبح يوجد الكثير من الفوائد للمستعملين مثل تبسيط الاستعمال والبلوغ وتضاعف الأداء وغير ذلك.
وتحوي الفوائد الرئيسة التي ستكتسبها أنت ومستعملو تطبيقك من جعله PWA التالي:
إتاحة النطاق الترددي والوقت بعد تنزيل التطبيق على نظام التشغيل، حيث حينما يصبح التطبيق مثبتًا لدى المستعمل لن يتطلب إلى إرجاع تنزيله لاستعماله في المرة القادمة، أو قد يتطلب إلى إرجاع تنزيل أو تحديث عدة من العناصر الضئيلة، وهذا يتيح النطاق الترددي، ويساعد بجعل أوقات التنزيل قليلة للغاية عند زيارة التطبيق مرة أخرى.
تبسيط عملية إرسال التطبيق على الأجهزة المحمولة التي تقوم بنظام أندرويد وغيره، حيث لن يصبح عليك أن تعدي برحلة كبيرة لنشر تطبيقك في متاجر التطبيقات لإتاحة للمستعملين بتنزيله، مع العلم أنه يقدر كذلك نشر تطبيقك في جوجل بلاي.
كما سيصبح بإمكانك تجديد التطبيق المثبت لدى المستعملين بسلاسة، حيث يتم تنزيل التطورات تلقائيًّا عندما يعمل المستعمل بتشغيل التطبيق بإتاحة اتصال بالإنترنت له.
إشعار مستعملي التطبيق والاتصال معهم عن طريق تنبيهات النظام ورسائل الدفع، الأمر الذي يساعد في تضاعف عدد زيارات تطبيق الويب، وتصاعد معدلات التحويل والأرباح.
غالبا لا تقدم تطبيقات الويب المتاحة فقط للاستعمال خلال متصفح الويب المحتوى على نحو صحيح في مدي وجود تواصل ضعيف بالإنترنت أو في عدم وجود اتصال على الإطلاق، بينما تقوم تطبيقات الويب التقدمية المحملة على الجهاز على نحو جيد حتى إذ الاتصال ضعيفًا أو غير موجود في بعض الأوقات، وهذا يتيح للمستعملين باستعمال التطبيق في الوقت الذي يرغبون فيه، حيث يساعد في تصاعد المشاركة بوساطة المستعملين.
أيضا تعرض تطبيقات الويب التقدمية (PWAs) الكثير من الفوائد الأخرى التي تتجلين من القدرة على استعمالها متنوع الأجهزة في الهواتف الذكية والأجهزة اللوحية والحواسيب، على سبي المثال الكاميرا وجهاز تحديد الموقع الجغرافي وغيرها. [3]
4- مزايا تطبيقات الويب التقدمية (Advantages of PWA)
تمتاز PWAs بالكثير من الامتيازات مقابلة بتطبيقات الويب التقليدية والتطبيقات الأصلية (Native app)، على سبيل المثال:
الوصول (Reach):
- يقدر الوصول إلى PWAs عن طريق أي شخص يمتلك متصفحاً، بصرف النظر عن الجهاز أو النظام الرئيسي أو الموقع.
- حيث إن PWAs ممكنة للاستطلاع عن طريق محركات البحث، ويقدر مشاركتها بسلاسة عن طريق رابط.
الأداء (Performance):
- تعد تطبيقات الويب التقدمية PWAs سريعة ومتفاعلة (responsive)، وذلك نتيجة إلى التكنولوجيا على سبيل المثال، التخزين المؤقت (caching)، والاستباق (prefetching) وتقسيم الكود (code splitting).
- تستعمل PWAs كذلك بيانات قليلة وبطارية منخفضة من التطبيقات الأصلية، ويقدر العمل كذلك من دون اتصال بالإنترنت أو على الشبكات ذات الجودة القليلة.
التفاعل (Engagement):
- يقدر لـ PWAs تصاعد تفاعل المستعمل، بوساطة تقديم تجربة مستعمل متوافقة وبسيطة.
- وباستعمال امتيازات مثل التنبيهات، واختصارات التطبيقات (app shortcuts)، وغيرهم من الامتيازات.
التحويل (Conversion):
- يقدر لـ PWAs تعزيز معدلات التغيير والإيرادات، عن طريق تصاعد ثقة المستعملين.
- أطلع على الإحصائيات.
التطوير (Development):
- تعد تطبيقات PWA أبسط وأرخص في التقدم والصيانة من التطبيقات الأساسية (Native Apps).
- لأنها تستعمل تكنولوجيا الويب وقاعدة تعليمات برمجية واحدة (single codebase). ولا تحتاج تطبيقات PWA كذلك موافقة متجر التطبيقات أو تحديثاتها، ويتيح نشرها فوراً.
طرق لحماية نفسك من التصيد الاحتيالي لتطبيق الويب التقدمي
- توخى الحذر عند مقابلة تطبيقات الويب التقدمية، وابتعد عن تنزيلها من مواقع الويب المشبوهة.
- مراجعة قائمة تطبيقات الويب التقدمية المحملة على نظامك على نحو دوري. مثل، في Google Chrome، اكتب chrome://apps في شريط العناوين لإظهار وإدارة تطبيقات الويب التقدمية المنزلة.
- استعمل حل أمان مصدقا مع الوقاية ضد مواقع التصيد الاحتيالي والاحتيالية، الذي سينبهك فوراً من الأخطار المحتملة. [4]
ختاما، مع استناد الكثير والكثير من مطوري الويب على نهج تطبيقات الويب التقدمية، ومع تعزيز الكثير من المتصفحات والمنصات لامتيازات ومعايير تطبيقات الويب التقدمية، نقدر أن نتوقع رؤية الكثير من الـ PWAs التي ستذهل الكثير من المستعملين، وتغير مفهوم استعمالنا إلى الويب.
المراجع
- web.dev تطبيقات الويب التقدّمية-بتصرف
- almdrasaما هي تطبيقات الويب التقدمية (PWA)؟ وهل تُمثل مستقبل الويب؟-بتصرف
- wpar شرح تطبيقات الويب التقدمية (PWAs) ومميزاتها ولمحة عن طريقة إنشائها-بتصرف
- kaspersky التصيد الاحتيالي التدريجي: كيف يمكن استخدام تطبيقات الويب التقدمية (PWAs) لسرقة كلمات المرور-بتصرف
مشاركة المقال
وسوم
هل كان المقال مفيداً
الأكثر مشاهدة
ذات صلة

الطباعة ثلاثية الأبعاد: ثورة في التصميم والتصنيع

استخدامات تقنية البلوك تشين: ماذا تعني ولماذا هي...

مزايا وعيوب إستخدام الحاسوب في الحياة اليومية

هل لعبة المارد الأزرق خطيرة

إنشاء حساب تليجرام من جوجل

الدليل الشامل: كيفية تحميل التطبيقات من خارج المتجر

كيف تعرف أنك محظورًا على واتس آب؟

كيفية إيقاف واتس آب مؤقتًا

الذكاء الاصطناعي في الفضاء

إيجابيات الحاسوب

إيجابيات مواقع التواصل الاجتماعي

إنشاء حساب تويتر برقم الهاتف

أندرويد: استكشاف نظام التشغيل الأكثر انتشاراً وتطوره عبر...

ماهى فوائد الحاسوب




















