تصميم مواقع الويب: مبادئ التصميم المستخدم وتجربة المستخدم

عناصر الموضوع
1- مبادئ التصميم
2- أسس التصميم
3- عناصر التصميم
4- تصميم مواقع الويب
5- التحقق من صحة تجربة المستخدم
تصميم مواقع الويب هو عملية تخطيط وتنفيذ محتوى متعدد الوسائط على شبكة الإنترنت، باستخدام تقنيات مثل لغات التوصيف المناسبة لعرضه على متصفحات الإنترنت أو أي واجهات مستخدم أخرى متاحة على الإنترنت.
1- مبادئ التصميم
تُشير مبادئ التصميم إلى الأساليب التي يمكن أن يعتمدها المصمم عند تطوير عنصر بصري، حيث تقدم إرشادات موصى بها لإنشاء تصميمات فعالة. تخدم هذه المبادئ أغراضًا متنوعة، بدءًا من إبراز عناصر معينة وصولاً إلى تحقيق جاذبية وتناغم شامل. ومع ذلك، يجب ملاحظة أن هذه المبادئ مترابطة، مما يجعل التحدي يكمن في كيفية تنسيقها بشكل يضمن الحصول على عمل نهائي متكامل. [1]
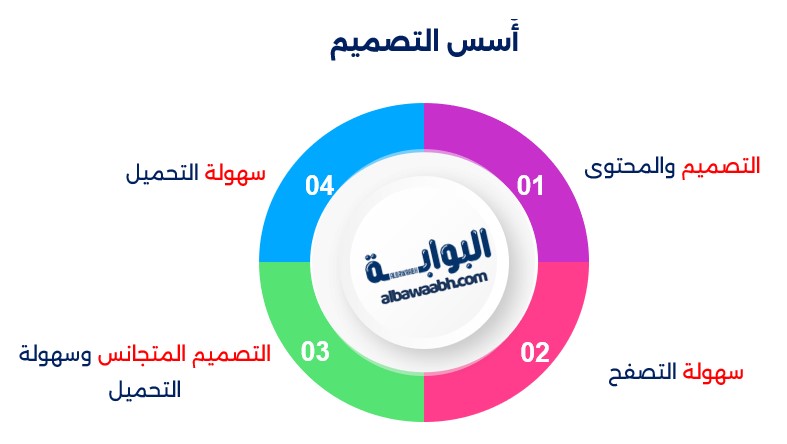
2- أُسس التصميم

من الضروري أن يكون تصميم المواقع متميزًا، حيث إن المواقع التي تحتوي على محتوى جيد، ولكن بتصميم سيء أولا تتوافق مع معايير المستخدم لن تكون مفيدة. وعلى الجانب الآخر، إذا كان التصميم رائعًا، ولكن المحتوى ضعيفًا، فإن الموقع يصبح بلا قيمة. لذا، من المهم أن يتكامل العنصران _التصميم الجيد والمحتوى الجيد لتحقيق نجاح أي موقع على الإنترنت.
التصميم والمحتوى
يجب ألا تتداخل خلفية التصميم مع المحتوى بأي شكل، بل ينبغي أن يكون المحتوى واضحًا وسهل القراءة قدر الإمكان.
سهولة التصفح
يجب أن يكون نظام التصفح سهلًا وواضحًا للمستخدم، بحيث لا يحتاج إلى جهد كبير للوصول إلى الصفحة المطلوبة. كما ينبغي أن تكون روابط التصفح واضحة ومرئية في الصفحة. يجب أن يعرف المستخدم في أي صفحة يتواجد من صفحات الموقع. وذلك من خلال توضيح العنوان في مكان بارز أو بتغيير لون رابط الصفحة الحالية.
التصميم المتجانس وسهولة التحميل
يجب أن تكون صفحات الموقع متجانسة. بحيث يتعرف عليها المستخدم كجزء من الموقع حتى لو كانت الصفحات الداخلية تختلف بشكل كبير عن الصفحة الرئيسة. يجب أن تجمع جميع صفحات الموقع شكلًا أساسيًا يمكن أن يميز المستخدم.
سهولة التحميل
يجب أن يتميز تصميم الموقع بسرعة التحميل، حيث إن مستخدمي الإنترنت غالبًا ما يفتقرون إلى الصبر اللازم لانتظار تحميل موقع لفترة طويلة. إذا استغرق الموقع وقتًا أطول من المعتاد، فإنهم سيتجهون إلى مواقع أخرى. لذا، من الضروري العمل على تحسين سرعة فتح الموقع.
3- عناصر التصميم
عناصر التصميم تشكل المكونات الأساسية في مجال التصميم الجرافيكي، حيث يعتمد عليها المصممون لإنشاء صور جذابة. تمثل هذه العناصر الجوانب التي تحدد الشكل المرئي، مثل الشكل، اللون، الملمس، والتماثل. يتم ترتيب عناصر التصميم بهدف نقل حالة مزاجية معينة أو توجيه الانتباه نحو اتجاه محدد. [2]
1- النقطة
تعتبر النقطة عنصر تصميم أساسي، يمكن استخدامها بمفردها أو ضمن مجموعة لتشكيل شكل. هي علامة واحدة لا تمتد، لكنها تُستخدم لتسليط الضوء على العلاقة بين الفضاء الإيجابي والسلبي.
2- الخط
يشير الخط إلى الطريقة التي يتم بها ربط نقطتين أو أكثر. يمكن أن تكون الخطوط أفقية، رأسية، متعرجة، أو قطرية، وتأتي بأشكال سميكة أو رفيعة. تتميز الخطوط بالمرونة، حيث يمكن استخدامها لإنشاء أنماط، أو منحنياتها لتشكيل أشكال، أو لتفصيل المخططات، أو لتوجيه العين نحو عناصر معينة في الصورة. غالبًا ما تُستخدم لتنظيم العناصر في الصورة من خلال التركيز على مكونات معينة أو فصلها.
3- الأشكال
تتواجد الأشكال في كل مكان من حولنا. يمكننا تصنيفها إلى ثلاثة أنواع رئيسية: الأشكال العضوية أو الطبيعية، الأشكال الهندسية، والأشكال المجردة. تمامًا كما هو الحال مع الألوان، تحمل الأشكال معانٍ متعددة ترتبط بها.
4- الهيئة
تشير الهيئة إلى الطريقة التي يشغل بها الشكل المساحة. تشمل الأشكال الأساسية الأبعاد مثل الكرات والمكعبات والأسطوانات.
5- اللون
يعتبر اللون عنصرًا أساسيًا يميز موضوعًا معينًا في الصورة المرئية، لذا من الضروري استخدامه بحكمة وأخذ التصورات الشخصية للون بعين الاعتبار، وذلك وفقًا لعوامل مثل المهنة والثقافة. يعتمد المصممون على نظرية الألوان، حيث يستعينون بعجلة الألوان لتطوير أنظمة لونية تساعد في التعبير عن حالات مزاجية معينة.
6- القيمة
تشير القيمة إلى درجة سطوع أو قتامة اللون، وغالبًا ما يتم تمثيلها من خلال تدرج يظهر الظلال المختلفة. من خلال الألوان المعروضة، يمكن للمصممين استخدام تدرجات لونية متنوعة لدمج الظل والحجم في عنصر معين.
7- الملمس
الملمس يعد من عناصر التصميم التي تعكس الإحساس اللمسي للكائن. يمكن أن يكون ناعمًا أو خشنًا أو محببًا أو غير ذلك.
8- الفراغ
يعتبر الاستخدام الحكيم للمساحة أفضل وسيلة لمساعدة المشاهد على فهم الهدف من تصميمك. المساحة الإيجابية هي المكان الذي تتركز فيه النقطة المحورية للتصميم، بينما تساهم المساحة البيضاء (أو المساحة السلبية) في توجيه انتباه المشاهد نحو موضوع الصورة.
9- تناظر
يشير التناظر إلى الأشكال التي تتمتع بنسب متوازنة تعكس بعضها البعض. يخلق التناظر أنماطًا مألوفة تجذب البشر بشكل طبيعي، وتعد ممتعة من الناحية الجمالية. من المهم ملاحظة أن التناظر لا يتطلب أن يكون مثاليًا؛ بل يكفي أن يكون موجودًا بشكل يوحي بذلك.
4- تصميم مواقع الويب
تصميم الموقع الإلكتروني هو عملية تتضمن إنشاء وتطوير واجهة المستخدم، حيث تشمل الرسومات والنصوص والألوان والصور والأشكال والخطوط والأيقونات والأزرار، بهدف تسهيل التفاعل بين المستخدمين والموقع بشكل فعال وسلس.
يتم تصميم مواقع الإنترنت لتلبية الأهداف المحددة للموقع ولتناسب الجمهور المستهدف والغرض منه.
يتضمن تصميم الموقع الإلكتروني عدة عناصر، مثل تخطيط الصفحة وتنظيم المحتوى، بالإضافة إلى اختيار الألوان والأشكال والخطوط والأيقونات والأزرار والرسومات.
كما يشمل التصميم تحديد الوظائف الأساسية للموقع وتحديد العناصر التفاعلية مثل النماذج والأزرار والروابط.
من الضروري أيضًا التأكد من أن الموقع يعمل بشكل سليم على مختلف الأجهزة والمتصفحات، ويتميز بصفحات سريعة التحميل وسهلة الاستخدام.
يهدف تصميم الموقع الإلكتروني إلى إنشاء منصة جذابة وسهلة الاستخدام، تتيح الوصول السلس للمستخدمين. يتم تحقيق ذلك من خلال توفير تجربة مستخدم مريحة وسلسة، مما يسهل عليهم تصفح الموقع بفعالية والوصول إلى المحتوى المطلوب.
يحتاج كل موقع إلى استضافة إلكترونية، حيث يتم تخزين بياناته في مساحة آمنة ومحمية، مما يضمن حماية المعلومات من مخاطر القرصنة والسرقة عبر الإنترنت. [3]
5- التحقق من صحة تجربة المستخدم
تُعتبر عملية التحقق من الصحة خطوة حيوية في تصميم المنتجات، حيث تساعد الفرق على تحديد ما إذا كان التصميم يلبي احتياجات المستخدمين. عادةً ما تبدأ هذه المرحلة بعد الانتهاء من التصميم عالي الدقة، إذ إن الاختبارات التي تُجرى على تصاميم متقدمة توفر ملاحظات أكثر فائدة من المستخدمين. خلال سلسلة من جلسات اختبار المستخدم، يقوم الفريق بالتحقق من صحة المنتج بالتعاون مع أصحاب المصلحة والمستخدمين.
تشمل مرحلة التحقق من الصحة في تجربة المستخدم الأنشطة التالية:
اكتشاف العيوب: عندما يُعيد فريق التصميم تطوير المنتج حتى يصبح قابلاً للاستخدام، يكون الوقت قد حان لاختباره داخليًا. ينبغي على أعضاء الفريق استخدام المنتج بشكل منتظم وإجراء العمليات الروتينية للكشف عن أي عيوب كبيرة في قابلية الاستخدام.
- جلسات الاختبار: تُعتبر جلسات اختبار المستخدم مع الأفراد الذين يمثلون جمهورك المستهدف ذات أهمية كبيرة. هناك العديد من التنسيقات المختلفة التي يمكنك تجربتها، مثل اختبار قابلية الاستخدام الخاضع للإشراف أو غير الخاضع للإشراف، ومجموعات التركيز، والاختبارات التجريبية، واختبارات A/B.
- الدراسات الاستقصائية: تُعد الاستطلاعات أداة فعّالة لجمع المعلومات الكمية والنوعية من المستخدمين الحقيقيين. يمكن لمصممي تجربة المستخدم تضمين أسئلة مفتوحة مثل “ما الجزء الذي لا يعجبك في المنتج؟ للحصول على آراء المستخدمين حول ميزات معينة.
- التحليلات: يمكن أن تكون البيانات الكمية (مثل النقرات، ووقت التنقل، واستعلامات البحث، وغيرها) المستخرجة من أدوات التحليل مفيدة للغاية في فهم كيفية تفاعل المستخدمين مع منتجك. [4]
فيما سبق وضحنا أهم الفروقات بين تصميم تجربة المستخدم وتصميم واجهة المستخدم، وذلك من خلال تسليط الضوء على تعريف كل منهما وأهم المبادئ التي يستند إليها في عملية التصميم، إلى جانب ذلك وضحنا أبرز الفروقات.
المراجع
- ويكيبيديامبادئ التصميم_ بتصرف
- 3handعناصر التصميم _بتصرف
- Linked inتصميم مواقع الويب -بتصرف
- Ux arabالتحقق من صحة تجربة المستخدم _بتصرف
مشاركة المقال
وسوم
هل كان المقال مفيداً
الأكثر مشاهدة
ذات صلة

الفنون الشعبية العمانية: تراث يتنفس من قلب الخليج

مميزات خط النسخ في اللغة العربية: خصائصه وأسباب...

نشأة الموسيقى وتطورها

موسيقى العصر الحديث: أنواعها وخصائصها وتطورها في الموسيقى...

مفهوم الفنون السبعة: تعرف على أنواعها ودورها في...

مراحل تطور الخط العربي من بداياته حتى اليوم

ما هي الفنون التطبيقية؟ دليلك الشامل لفهم أنواعها...

ما هي الفنون التشكيلية؟ تعرف على أنواع الفن...

كيف تصبح مصمم ديكور ناجح

فن التصوير الضوئي: أنواعه، تقنياته، وأبرز مفاهيم الفن...

ما هو فن التزيين؟ التعريف، الأنواع، والفرق بينه...

عناصر الموسيقى: المكونات الأساسية لفهم البنية الموسيقية ومعانيها

كيف نصنع أشكال من الصلصال: طرق صنع العجينة...

أهم صفات المصمم الداخلي الناجح والمهارات المطلوبة للتميز...