استخدام أدوات التصميم مثل Adobe XD وFigma

عناصر الموضوع
1- الفرق بين Adobe XD وFigma
2- كيفية البدء باستخدام Adobe XD
3- كيفية البدء باستخدام Figma
4- أفضل النصائح لتصميم واجهات المستخدم باستخدام الأدوات
5- أمثلة عملية لتطبيقات وتصاميم ناجحة باستخدام الأدوات
في عالم التصميم الرقمي المتسارع أصبحت أدوات مثلAdobe XD من الركائز الأساسية التي يعتمد عليها المصممون لتحويل الأفكار الإبداعية إلى تصاميم قابلة للتنفيذ سواء كنت تعمل على تصميم موقع ويب وتطبيق هاتف محمول أو أي واجهة رقمية فإن هذه الأدوات تقدم حلول شاملة تلبي احتياجاتك فمع زيادة الطلب على تجارب مستخدم مميزة ويحتاج المصممون إلى أدوات تُسهِّل عملية التصميم وتجعلها أكثر كفاءة وابتكارًا.
Adobe XD وFigma يقدمان بيئات عمل مرنة وسهلة الاستخدام تساعد المصممين على تحقيق رؤيتهم ويمكن اعتبارهما أدوات أساسية لتصميم واجهات المستخدم UI وتجربة المستخدم UX يتيح كلا البرنامجين للمصممين إنشاء نماذج أولية تفاعلية تحسين تدفقات العمل والتعاون مع الفرق بشكل سلس، سنستعرض بالتفصيل كيفية استخدام هاتين الأداتين وما يميز كل منهما ومع نصائح عملية لتحقيق أقصى استفادة منهما.
1- الفرق بين Adobe XD وFigma
عند اختيار أداة التصميم الأنسب لمشروعك فمن المهم فهم الاختلافات الرئيسية بين Adobe XD وFigma ورغم أن كلاهما مصمم لتلبية احتياجات التصميم الرقمي إلا أن هناك تباينات جوهرية تجعل لكل منهما ميزة تنافسية.
واجهة المستخدم وتجربة الاستخدام
يتميز Adobe XD بواجهة مستخدم بسيطة ونظيفة تناسب المصممين الذين يفضلون بيئة عمل مرتبة وخالية من التشويش.
في المقابل، يقدم Figma واجهة مرنة وأكثر ملاءمة للعمل الجماعي لأنه يسهل الوصول إلى الأدوات والمستندات المشتركة.
التعاون في الوقت الفعلي
تعد ميزة التعاون الفوري من أبرز خصائص Figma إذ يمكن لأعضاء الفريق العمل على نفس المشروع في الوقت ذاته، مما يُسهل مناقشة التعديلات وإجراء التحسينات بشكل فوري.
أما Adobe XD، فإنه يوفر خاصية المشاركة عبر السحابة، لكنها أقل مرونة بالمقارنة مع Figma.
التوافق مع الأنظمة
Figma يتميز بتشغيله عبر المتصفح، مما يجعله متاحًا لجميع الأنظمة (Windows، Mac، وحتى Linux) بدون الحاجة إلى تنزيل تطبيق.
بينما يعمل Adobe XD كتطبيق مستقل، وهو متاح فقط لأنظمة Windows وMac.
التكلفة
يوفر Figma خطة مجانية تحتوي على معظم الميزات الأساسية وهذا يجعله خيارًا مثاليًا للمبتدئين. أما Adobe XD فهو يقدم نسخة تجريبية مجانية فقط، ويتطلب اشتراكًا للاستفادة من الميزات الكاملة.
التكامل مع الأدوات الأخرى
إذا كنت تستخدم برامج Adobe الأخرى مثل Photoshop أو Illustrator فإن Adobe XD يعتبر خيار مثالي لتكامل سلس بين الأدوات.
الاختيار بين الأداتين يعتمد على احتياجاتك الشخصية وأسلوب عمل فريقك. إذا كنت تعمل ضمن فريق يحتاج إلى التعاون المستمر فقد يكون Figma هو الخيار الأنسب أما إذا كنت تعتمد على منتجات Adobe بشكل كبير فإن Adobe XD سيكون أكثر ملاءمة. [1]
2- كيفية البدء باستخدام Adobe XD
تعد Adobe XD واحدة من الأدوات المفضلة لدى المصممين الذين يبحثون عن وسيلة فعالة لإنشاء تصاميم مبتكرة ونماذج أولية تفاعلية فإذا كنت مبتدئ في استخدام Adobe XD فإليك خطوات تفصيلية لبدء رحلتك مع هذه الأداة
- تحميل البرنامج
قم بزيارة موقع Adobe الرسمي لتنزيل البرنامج يتطلب ذلك إنشاء حساب Adobe إذا لم يكن لديك حساب بالفعل فيمكن استخدام النسخة التجريبية لتجربة الميزات قبل الاشتراك.
- إنشاء مشروع جديد
بمجرد فتح البرنامج اختر نوع المشروع الذي تريد العمل عليه مثل تصميم موقع ويب تطبيق هاتف أو واجهة مخصصة. يقدم Adobe XD قوالب جاهزة لمساعدتك على البدء بسرعة.
- التعرف على الأدوات:
استكشف أدوات الرسم مثل المستطيلات والدوائر والنصوص وإضافة الصور فتتيح لك مكتبة الوصول إلى موارد إضافية مثل الأيقونات والصور.
- إضافة التفاعلات
استخدم ميزة Prototype لربط الشاشات المختلفة وتحديد كيفية تنقل المستخدم بينها فيمكنك إضافة انتقالات مخصصة لتحسين تجربة المستخدم.
- المعاينة والمشاركة
قبل الانتهاء، استخدم خاصية المعاينة لاختبار التصميم والتأكد من خلوه من الأخطاء وبعد ذلك قم بمشاركة المشروع مع فريقك أو العملاء لجمع الملاحظات.
- التحديث المستمر
حافظ على تحديث البرنامج باستمرار للاستفادة من الميزات الجديدة التي تضيفها بانتظام. [2]
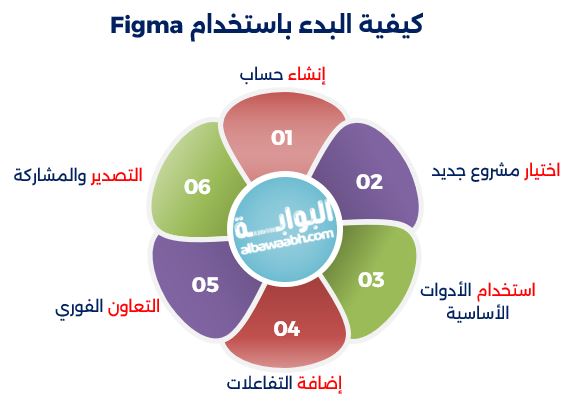
3- كيفية البدء باستخدام Figma
تعد Figma خِيار مثالي للمصممين الذين يبحثون عن أداة مرنة وسهلة الاستخدام وخاصة في البيئات التي تتطلب التعاون الفوري فإذا كنت ترغب في استكشاف إمكانيات فإليك دليل البَدْء خطوة بخطوة:

- إنشاء حساب
قم بزيارة موقع Figma وأنشئ حساب مجاني النسخة المجانية تتيح لك الوصول إلى العديد من الميزات الأساسية التي تكفي لمعظم المشاريع الصغيرة.
- اختيار مشروع جديد
افتح لوحة العمل Canvas واختر الحجم المناسب للتصميم سواء كان لتطبيق هاتف أو موقع ويب يمكنك أيضًا استخدام قوالب جاهزة لتوفير الوقت.
- استخدام الأدوات الأساسية
استكشف الأدوات المتاحة مثل الأشكال و النصوص والطبقات يمكنك بسهولة تخصيص كل عنصر باستخدام شريط الخصائص.
- إضافة التفاعلات
قم بإنشاء نماذج تفاعلية باستخدام خاصية Prototype يمكنك ربط الشاشات وتحديد كيفية تفاعل المستخدم مع التصميم.
- التعاون الفوري
أضف أعضاء فريقك إلى المشروع وابدأ العمل الجماعي. يمكنك رؤية تعديلاتهم في الوقت الحقيقي.
- التصدير والمشاركة
بمجرد الانتهاء قم بتصدير التصميم بصيغ مختلفة مثل PNG أو SVG أو شاركه عبر رابط مباشر. [3]
4- أفضل النصائح لتصميم واجهات المستخدم باستخدام الأدوات
استخدام Adobe XD وFigma بفعالية يتطلب اتباع بعض النصائح لضمان تحقيق أفضل النتائج إليك بعض الإرشادات:
- ابدأ بالتخطيط
قبل البدء في التصميم، حدد أهداف المشروع وافهم احتياجات المستخدمين.
- استخدم الشبكات
تتيح لك الشبكات تنظيم العناصر وضمان التناسق في التصميم.
- اعتمد على المكتبات الجاهزة
استخدم المكونات الجاهزة لتوفير الوقت وضمان التناسق.
- اختبر التصميم بانتظام
قم بمعاينة التصميم من منظور المستخدم للتأكد من سهولة التصفح.
- تعلم من الآخرين
استعرض تصاميم مشابهة للحصول على الإلهام. [4]
5- أمثلة عملية لتطبيقات وتصاميم ناجحة باستخدام الأدوات
يمكن استخدام Adobe XD وFigma في مجموعة متنوعة من المشاريع الناجحة. على سبيل المثال:
- تصميم تطبيقات الهواتف المحمولة
مثل تطبيقات التجارة الإلكترونية التي تعتمد على تجربة مستخدم سلسة.
- تصميم المواقع الإلكترونية
مثل مواقع الشركات التي تحتاج إلى واجهة احترافية.
- إنشاء نماذج أولية تفاعلية
لاختبار الأفكار قبل التنفيذ. [5]
في النهاية، أدوات التصميم مثل Adobe XD وFigma تعد استثمار مهم لكل مصمم فمن خلال التعرف على ميزاتها واستغلال إمكانياتها بشكل كامل يمكنك تحقيق تصاميم احترافية تلبي احتياجات المستخدمين فاستمر في التعلم واستكشاف الأدوات لتحسين مهاراتك وضمان تقديم أفضل تجرِبة مستخدم ممكنة.
المراجع
- أبو زيد، م. (2020). أساسيات تصميم واجهات المستخدم. القاهرة: دار النشر الحديثة-بتصرف
- الحسن، ن. (2021). دليل المصممين في استخدام Figma. جدة: مكتبة الإبداع الرقمي-بتصرف
- علوي، س. (2019). تصميم التجربة التفاعلية: مقدمة في Adobe XD. بيروت: دار الفكر-بتصرف.
- سالم، ع. (2022). التعاون في تصميم الواجهات باستخدام الأدوات السحابية. الرياض: مركز النشر التقني-بتصرف
- الجوهري، خ. (2023). الفرق بين أدوات التصميم الرقمي: دراسة مقارنة بين Adobe XD وFigma. عمان: دار النشر الأكاديمي-بتصرف
مشاركة المقال
وسوم
هل كان المقال مفيداً
الأكثر مشاهدة
ذات صلة

شبكات الواي فاي وتأمينها: كيف تحمي اتصالك بالإنترنت؟

عبر التطبيقات الذكية: كيف يسهل الذكاء الاصطناعي حياتنا...

تقنيات الواقع الافتراضي في التسويق الإلكتروني

الشبكات الاجتماعية وتأثيرها على الحياة اليومية

تطبيقات الذكاء الاصطناعي في مختلف المجالات

تطبيقات الذكاء الاصطناعي في الزراعة الذكية

الذكاء الاصطناعي في تحليل البيانات الضخمة: كيف يحسن...

الحوسبة السحابية الهجينة: مزيج الأمان والمرونة

التعلم الإلكتروني وأدوات التعليم عن بعد في العصر...

أهمية الأمن السيبراني في العصر الرقمي: كيف تحمي...

كيف تعيد Vidnoz تشكيل التعبير المرئي عبر الذكاء...

أحدث الابتكارات التقنية لعام 2025 وتأثيرها على حياتنا

الحوسبة السحابية كيف تغير طريقة تخزين البيانات وإدارتها؟

تقنية الطباعة الحيوية ثلاثية الأبعاد: المستقبل في الطب