أفضل الطرق لتصميم مواقع الويب لذوي الاحتياجات الخاصة

عناصر الموضوع
1- استخدام معايير WCAG
2- تحسين تجربة التنقل
3- النصوص البديلة للصور
4- التباين في الألوان
5- الاختبار مع المستخدمين
مع تقدم التكنولوجيا واعتماد العالم بشكل متزايد على الإنترنت. أصبح تصميم مواقع الويب المتوافقة مع احتياجات جميع المستخدمين بما في ذلك ذوي الاحتياجات الخاصة أمر حيوي إن توفير تجربة رقمية شاملة يعزز من جودة حياة الأفراد ويعكس قيم المساواة والشمولية المواقع التي تلتزم بمعايير الوصول الرقمي لا تقدم فقط تجربة مستخدم مرضية بل تساهم أيضا في بناء مجتمع رقمي أكثر عدالة. سنستعرض أبرز الممارسات لتصميم مواقع ويب صديقة للجميع مع التركيز على أهمية إشراك ذوي الاحتياجات الخاصة في جميع مراحل التصميم.
1- استخدام معايير WCAG
إلكترونية تتسم بالشمولية تركز هذه الإرشادات على ضمان أن يكون المحتوى الرقمي متاح للأشخاص ذوي الإعاقات البصرية والسمعية والحركية والإدراكية. تتألف معايير WCAG من أربعة مبادئ رئيسية يجب الالتزام بها لتحقيق تصميم شامل
الإدراك
يعني هذا المبدأ أن جميع عناصر الموقع مثل النصوص والصور والفيديوهات. يجب أن تكون قابلة للإدراك من الجميع يمكن تحقيق ذلك عبر توفير نصوص بديلة للصور ووصف مناسب للفيديوهات.
القابلية للتشغيل
يجب أن تكون جميع المكونات التفاعلية مثل القوائم والنماذج والأزرار قابلة للتشغيل بسهولة بواسطة جميع المستخدمين سواء باستخدام الفأرة أو لوحة المفاتيح. هذا يشمل أيضا توفير دعم كامل لتقنيات قارئات الشاشة.
الفهم
من المهم أن يكون محتوى الموقع واضح وسهل الفهم لجميع المستخدمين بغض النظر عن مستوى مهاراتهم أو خلفياتهم الثقافية يجب على المصممين تجنب المصطلحات التقنية المعقدة وتوفير تفسيرات مبسطة عند الحاجة.
القوة
يجب تصميم المواقع لتكون قابلة للتكيف مع التقنيات الحالية والمستقبلية. مما يضمن استمرار الوصول السلس للمستخدمين مع تطور الأجهزة والبرمجيات.
الالتزام بمعايير WCAG لا يقتصر فقط على تلبية متطلبات قانونية في بعض الدول. بل يساهم أيضا في خلق تجربة أكثر إيجابية وشمولية لجميع الزوار مثلا إضافة ميزات مثل النصوص البديلة أو التباين العالي بين النصوص والخلفيات. يمكن أن يجعل الموقع أكثر قابلية للاستخدام ليس فقط للأشخاص ذوي الاحتياجات الخاصة بل للجميع. هذا النهج يعزز الشمولية ويزيد من رضا المستخدمين. مما ينعكس إيجاب على سمعة العلامة التجارية وأداء الموقع الرقمي. [1]
2- تحسين تجربة التنقل
تجربة التنقل السلسة تعد من الركائز الأساسية عند تصميم مواقع ويب تلبي احتياجات ذوي الإعاقة يمكن تحقيق ذلك من خلال توفير خيارات تنقل بديهية تساعد المستخدمين على الوصول إلى المعلومات المطلوبة بسهولة ودون عناء تشمل هذه الخيارات تصميم قوائم واضحة ومبسطة. توفر هيكل منطقي للتنقل بين الأقسام المختلفة. يجب أن تكون الروابط واضحة في وصفها. حيث تشير بدقة إلى المحتوى الذي تقود إليه.
استخدام اختصارات لوحة المفاتيح هو أحد الوسائل الفعالة لتسهيل تجربة التنقل خاصة للأشخاص الذين يعانون من إعاقات حركية أو يعتمدون على تقنيات مساعدة. هذه الاختصارات تمكن المستخدم من تصفح الموقع دون الحاجة لاستخدام الفأرة مثلا يمكن استخدام أزرار التنقل السريعة للانتقال بين الأقسام الرئيسية أو المكونات التفاعلية مثل النماذج والقوائم.
يفضل تصميم أزرار وروابط بحجم كبير نسبيًا مع ترك مساحات فاصلة بينها مما يقلل من احتمالية الضغط على العناصر الخطأ. وهو أمر مهم خصوصا لذوي المهارات الحركية المحدودة كما أن تصميم موقع يدعم استخدام تقنيات قارئات الشاشة يعزز من سهولة التنقل والفهم. حيث يمكن لهذه التقنيات أن توجه المستخدم من خلال تقديم وصف صوتي للمحتوى.
يَجِبُ ألاّ ننسى أيضا أهمية توفير ميزة البحث داخل الموقع. حيث تعد أداة أساسية للمستخدمين الذين يبحثون عن معلومات محددة بسرعة. ويجب أن يكون شريط التنقل ثابت ومرئي في جميع صفحات الموقع مما يجنب المستخدم الحاجة للعودة إلى الصفحة الرئيسية للوصول إلى الأقسام الأخرى.
بتطبيق هذه المبادئ يصبح الموقع أكثر شمولية. مما يتيح لجميع المستخدمين بغض النظر عن احتياجاتهم التنقل بسهولة والاستفادة القصوى من المحتوى والخدمات. [2]
3- النصوص البديلة للصور
النصوص البديلة هي عنصر حيوي في تصميم المواقع الموجهة لذوي الاحتياجات الخاصة. حيث تمكن المستخدمين الذين يعتمدون على قارئات الشاشة من فهم المحتوى البصري للموقع هذه النصوص لا تقتصر فائدتها على تسهيل الوصول للأشخاص ذوي الإعاقات البصرية فحسب. بل تعزز أيضا من تحسين محركات البحث عن طريق توفير وصف دقيق للصور.
لتوفير نصوص بديلة فعالة يجب أن تتبع مجموعة من الإرشادات الأساسية أولا ينبغي أن يكون النص البديل مختصر وواضح مع التركيز على وصف محتوى الصورة بدقة مثلا إذا كانت الصورة تحتوي على رسم بياني. يجب أن يوضح النص البديل الغرض من الرسم والمعلومات الرئيسية التي يظهرها.
يفضل تجنب استخدام تعبيرات عامة مثل صورة جميلة أو رسم. حيث لا تقدم أي قيمة للمستخدم. بدل من ذلك يمكن استخدام أوصاف مثل رسم بياني يظهر زيادة في المبيعات خلال الربع الأخير من العام.
كما ينصح بتخصيص النصوص البديلة بناء على السياق الذي تعرض فيه الصور إذا كانت الصورة جزء من مقال يتحدث عن موضوع معين. فيجب أن يعكس النص البديل هذا السياق.
لا ينبغي استخدام النصوص البديلة لعناصر الزينة أو الصور غير ذات الأهمية. في هذه الحالة يمكن استخدام نصوص فارغة أو تحديد الصورة كعنصر زخرفي في إعدادات الموقع.
من المهم اختبار النصوص البديلة باستخدام قارئات الشاشة للتأكد من فعاليتها وتقديمها تجربة مميزة لجميع المستخدمين باتباع هذه الإرشادات. يمكن للمصممين ضمان أن محتوى الموقع يكون متاح وشامل للجميع. مما يعزز من تجربة المستخدم ويحقق أهداف الموقع بشكل أكبر. [3]
4- التباين في الألوان
التباين بين الألوان يعد من أهم العوامل التي تؤثر على وضوح المحتوى وسهولة قراءته بالنسبة لذوي الاحتياجات الخاصة الألوان ليست مجرد جانب جمالي. بل تلعب دور وظيفي كبير في تحسين تجربة المستخدمين خاصة أولئك الذين يعانون من ضعف في النظر أو عمى الألوان تحقيق تباين عالي بين النصوص والخلفيات. يساعد على جعل المحتوى أكثر وضوح ويسهم في تحسين القراءة.
لضمان تحقيق تباين فعال يجب اتباع إرشادات واضحة. أولا ينبغي أن يكون الفرق بين الألوان المستخدمة للنصوص والخلفيات كبير بما يكفي ليكون النص مقروء بسهولة. يمكن استخدام أدوات لقياس نسبة التباين.
يجب تجنب استخدام الألوان وحدها لنقل المعلومات مثلا إذا كنت تشير إلى خطأ في نموذج إلكتروني باستخدام اللون الأحمر فقط. قد لا يتمكن الأشخاص الذين يعانون من عمى الألوان من إدراك المشكلة. بدل من ذلك يمكن استخدام نصوص توضيحية أو رموز إضافية.
من الجوانب المهمة أيضا هو توفير إمكانية تعديل الألوان. حيث يمكن للمستخدمين تغيير إعدادات الألوان لتناسب احتياجاتهم. هذا الخيار يعطي المستخدمين مرونة إضافية ويظهر التزام الموقع بشمولية التجربة.
ويفضل استخدام أنماط بسيطة وغير معقدة لتجنب تشتيت الانتباه الألوان الزاهية والمبالغ فيها. قد تكون مرهقة لبعض المستخدمين لذا يفضل التوازن بين الجمالية والوضوح.
من الضروري اختبار الألوان والتباين مع عينة متنوعة من المستخدمين للتأكد من فعاليتها التجارب الحية. تساعد على تحديد المشكلات التي قد لا تكون واضحة أثناء التصميم بتطبيق هذه الإرشادات. يمكن ضمان أن يكون الموقع أكثر سهولة في الاستخدام لجميع المستخدمين مما يعزز من رضاهم وتجربتهم. [4]
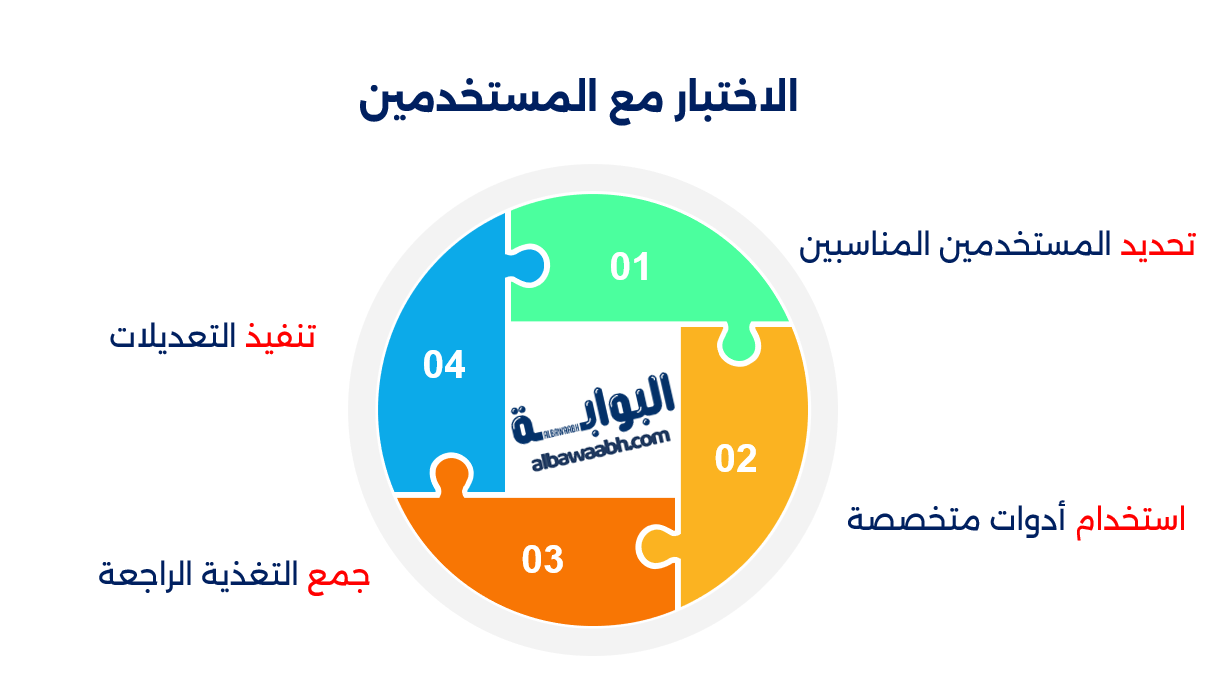
5- الاختبار مع المستخدمين
الاختبار مع المستخدمين هو الخطوة الأكثر حسم لضمان أن يكون الموقع متاح وفعال للجميع بما في ذلك ذوي الاحتياجات الخاصة. بغض النظر عن دقة التخطيط أو الالتزام بالإرشادات لا يمكن للمصممين التنبؤ بجميع العقبات التي قد تواجه المستخدمين المختلفين. هنا تبرز أهمية إشراك المستخدمين الحقيقيين في عملية الاختبار.

تحديد المستخدمين المناسبين
من الضروري التعاون مع أشخاص ذوي إعاقات مختلفة مثل الإعاقات البصرية والسمعية والحركية والمعرفية. يساعد هذا التنوع في تحديد المشكلات التي قد تكون غير مرئية لغيرهم.
استخدام أدوات متخصصة
هناك العديد من الأدوات التي تساعد في قياس إمكانية الوصول، مثل أدوات قارئات الشاشة وأدوات تحليل التباين هذة الأدوات يمكن أن تكتشف مشكلات تقنية قد تكون غير ظاهرة.
جمع التغذية الراجعة
يفضل أن يتم توفير استبيانات أو جلسات نقاش مع المستخدمين بعد تجربتهم للموقع يمكن أن تسلط هذه العملية الضوء على مشكلات غير متوقعة وتحسين الجوانب التي تؤثر على تجربة المستخدم.
تنفيذ التعديلات
بناء على ملاحظات المستخدمين يجب تعديل التصميم أو البرمجة لتلبية احتياجاتهم بشكل أفضل. قد تشمل هذه التعديلات تحسين النصوص البديلة تعزيز التباين أو تسهيل التنقل عبر لوحة المفاتيح. يجب أن تكون عملية الاختبار مستمرة مع كل تحديث أو تغيير يتم إدخاله على الموقع. يجب إعادة الاختبار للتأكد من أن هذه التعديلات لم تؤثر سلبا على قابلية الوصول. بهذه الطريقة يمكن ضمان أن يظل الموقع شاملًا ومتوافقًا مع احتياجات جميع المستخدمين. [5]
تصميم مواقع ويب متاحة وشاملة هو أكثر من مجرد التزام قانوني إنه استثمار في تجربة المستخدمين وجودة حياتهم. عندما يتم تصميم المواقع لتكون سهلة الوصول. فإنها تتيح للجميع فرصة التفاعل والمشاركة في العالم الرقمي دون عقبات. إن الالتزام بالممارسات الجيدة التي تمت مناقشتها. في هذا المقال من استخدام معايير WCAG إلى إجراء الاختبارات مع المستخدمين يمكن أن يحدث فرق حقيقي في بناء مواقع صديقة للجميع الشمولية ليست فقط واجب. بل هي فرصة لتحسين التواصل وتعزيز الابتكار وتحقيق العدالة الرقمية.
المراجع
- الجوهري، م. ع. (2015). تصميم واجهات المستخدم وإمكانية الوصول: المبادئ والأساليب. القاهرة: دار الفكر العربي.استخدام معايير WCAG -بتصرف
- علي، خ. م. (2018). تكنولوجيا المعلومات والشمولية الرقمية. بيروت: دار العلم.تحسين تجربة التنقل -بتصرف
- محمود، س. (2019). التباين اللوني وسهولة القراءة في تصميم المواقع. الإسكندرية: دار المعارف.النصوص البديلة للصور -بتصرف
- الكيلاني، ر. (2021). قواعد تصميم المواقع الإلكترونية الشاملة. دبي: دار الكتاب الحديث.التباين في الألوان -بتصرف
- حسن، أ. ز. (2017). التكنولوجيا والمجتمع: تطبيقات عملية لذوي الاحتياجات الخاصة. عمان: دار المسيرة.الاختبار مع المستخدمين -بتصرف
مشاركة المقال
هل كان المقال مفيداً
الأكثر مشاهدة
ذات صلة

شبكات الجيل الرابع (4G) مقابل الجيل الخامس (5G):...

الحماية من الفيروسات والبرمجيات الخبيثة: دليل المستخدم العادي

الأمن الرقمي على الهواتف الذكية: كيف تحمي بياناتك...

مستقبل تقنيات التعرف على الصوت واستخداماتها

مستقبل شبكات الجيل الخامس (5G) وتأثيرها على الاتصالات

مستقبل السيارات الكهربائية والتقنيات الذكية في القيادة

كيف تختار مزود خدمة الإنترنت الأنسب لاحتياجاتك؟

الذكاء الإصطناعي وتحليل البيانات الضخمة

أفضل الأدوات لإنشاء نسخ إحتياطية لملفاتك المهمة

كيفية قفل تطبيق الماسنجر

فوائد استخدام الخدمات السحابية للشركات الصغيرة

تمويل التوسع في الشركات: كيف تختار أفضل وسيلة...

تقنية الواقع المختلط (Mixed Reality) وأفضل تطبيقاتها

تقنية البلوتوث الحديثة: التطورات والاستخدامات الجديدة